Google Web Vitals
A great user experience is important for the success of any website. However, user experience isn't important just for your users though, Google measures aspects of the user experience when deciding how to rank your website in its organic results.
Google's algorithm ranks websites/pages in its search results using 'search signals'. These signals include the quality of content on a page, the number of sites linking to that page, and the experience of the user browsing the site. Factors that make up a great experience include ease of use, accessibility, speed and responsiveness.
The set of search signals that Google uses to measure user experience beyond a page's content value is called 'Page experience'. Google has recently updated the Page Experience signals with new metrics called Web Vitals.
Over the years people have focused on different measurements to determine whether a website is fast. Browser events like 'Page Load' or 'Dom Load' where used before it was realised that these don't necessarily reflect what an end user experiences. The testing world fragmented with everyone focusing on what they thought was important. Web Vitals is Google's performance testing initiative to provide "unified guidance for quality signals that they believe are essential to delivering a great user experience on the web."
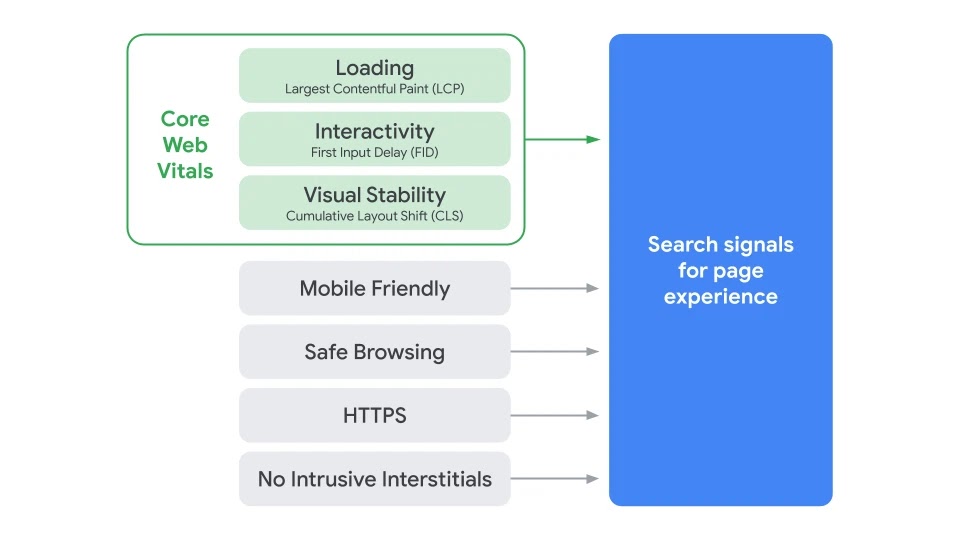
The 'Core' Web Vitals join the existing search signals: mobile-friendliness, safe-browsing, HTTPS, and no intrusive interstitials as seen in the graphic below from Google.

Understanding the Core Web Vitals



Before diving in it's important to note that the metrics that make up Core Web Vitals are expected to evolve over time, Google states that "these signals are not perfect and future improvements or additions should be expected."
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures when the "largest", or "main" piece of content has completely loaded and is readily visible, usually a hero image. Content refers to text, foreground images, background images, and elements. LCP complements First Contentful Paint (FCP), a metric that marks the initial web page loading experience. LCP calculates how quickly a user can see page content. Scores below 2.5 seconds are considered in the 'Good' range.
First Input Delay (FID) (Due to be replaced March 2024 by Interaction to Next Paint (INP))
First Input Delay (FID) measures page interactivity. ie how long does it take for a page to respond to input from the user, eg a key press, or a mouse click. Low FID scores ensure pages are usable. FID is a real-world metric that cannot be measured in the lab. The Total Blocking Time (TBT) metric found in Lighthouse is lab-measurable and correlates with FID to simulate real-world interactivity.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures visual stability while the page is loading. This means that once displayed, a piece of content stays where it is, it doesn't jump around the screen as other bits of content are loaded. Lower CLS scores mean that users are not experiencing unnecessary content shifts. CLS scores below 0.10 are 'Good'.
Understanding the rest of the Web Vitals
The Web Vitals metrics that are not part of the Core Web Vitals are Time to First Byte (TTFB), and First Contentful Paint (FCP). They serve to provide additional opportunities to enhance a web user’s experience, and help diagnose specific issues, either in the lab or in the field.
Time to First Byte (TTFB)
Time to First Byte, is the time it takes for a user's browser to receive the first byte of page content.
First Contentful Paint (FCP)
First Contentful Paint (FCP) "measures the point from when a web page starts loading to when ANY content starts rendering on screen." The term 'Content' means text, images, <svg> elements, or non-white <canvas> elements. Just remember that FCP can be triggered very early on in the page load, but may not necessarily deliver any visible content or information to the user.
Conclusion
Web vitals are a major initiative from Google to unify metrics for webmasters to measure the Page Experience of their site. By including the Core Vitals as part of the ranking signals there is now transparency and clarity around what's important when measuring performance, and measuring performance is going to be the topic of our next few posts, so stay tuned.
